The UML standard defines over a dozen different diagram types, as shown in this handy chart:
> 
>
> Source: https://en.wikipedia.org/wiki/File:UML_diagrams_overview.svg
>
> See also *Figure A.5 The taxonomy of structure and behavior diagrams* in the UML 2.5 spec.
>
> <sup>Note that this is an example of a class diagram, with is-a subtyping relationships between diagram types, and abstract diagram types in italics.
> While these diagram types actually are classes within the UML metamodel, this class diagram is still useful to illustrate a hierarchy, without any connection to OOP.</sup>
There are a couple of types that clearly only apply to OOP, for example the *class diagram* or the *object diagram*. But the rest is more widely applicable than just for object-oriented systems.
- *State Machine Diagrams* – FP does not avoid states, it merely makes them explicit. A State Machine Diagram can be useful to explain the control flow, or the various state transitions in the program.
- *Activity Diagrams* – are useful in similar cases as for the State Machine Diagram, but on a higher level. They can be used to explain the flow of data between various subsystems, or to model external business processes.
- *Interaction Diagrams* – model the interactions between multiple stateful processes. Clearly, this is not useful for modeling the internals of a pure functional program. However, UML is not only about modelling the structure of code, but primarily about providing an universal modelling language. With an interaction diagram, I could e.g. use interaction diagrams to model the external behaviour between systems, e.g. between a browser and a web server – even when those are written using FP techniques.
- *Use Case Diagrams* – Use cases and requirements are independent of the technology used to satisfy them. OOP or FP is absolutely irrelevant here.
- *Deployment Diagrams* – This diagram type is used to describe the relation between runnable software and hardware resources. Whether that software was written in an FP language does not matter.
- *Component Diagrams* – Most functional languages have explicit support for modular programming these days. A Component Diagram describes components/modules, and their offered and required interfaces. This reminds me a lot of OCaml's Functor modules.
- *Profile Diagrams* – describe extensions to UML itself and are as such never actually used.
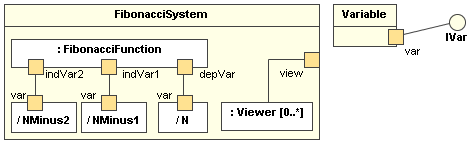
- *Composite Structure Diagrams* – describe the structure of composites. It can be used to describe data structures, or even the interaction points of a function. Wikipedia shows a diagram for the Fibonacci function as an example:
> 
>
> Source: https://commons.wikimedia.org/wiki/File:Composite_Structure_Diagram.png
In a sense, this would be the functional programmers choice rather than a class diagram, but this seems horribly overengineered….
- *Package Diagrams* – Packages are the UML equivalent of namespaces. This diagram type is more part of the UML language infrastructure than a separate diagram type. For example, you could use packages to categorize a large Use Case Diagram.
So as we have seen, various UML diagram types can still be useful when doing functional programming.
----
I have rarely felt the desire to use UML when designing a system, and primarily use UML to do my assigned homework, or to communicate the outline of an architecture with a quick sketch. Even for an OOP system, UML does not provide enough value to use it all the time – actual code says more than a thousand diagrams. I could imagine using UML-like diagrams to explain the dependencies between various functions and data structures in an FP program, but have yet to do so – my personal style prefers a blend of OOP and FP where FP techniques are used at a local scale, but do not influence the overall architecture.