***Edited
I am editing here because I did not really answer you question: ASP.NET was created around 14 years ago, when AJAX and DOM manipulation where in their infancy. The idea was to create controls and drag and drop them on a form. The controls would be part of a tree under the web form.
Anyway, At that time, ASP.NET fit the bill for 90% of projects, it had never been easier to create a web app then it had become with ASP.NET. Now it is 2015, and things have changed drastically over the years, namely, AJAX is everywhere.
One of the issues with ASP.NET is that it generates unique IDs for each control based on where the control fit in its pages control hierarchy. It also saves a pages encrypted ViewState, the state of all its controls, in a separate form field. So if you change the DOM drastically, when the pages tries to restore it's view state, it will error out, because the page is no longer the same state as it was when the view state was captured.
For example a generated id of "somepage_control_othercontrol" could be used by the asp.net page to find a control that is nested within its page and and restore its current view state, without having to do it manually. So, to sum it up, the best practice at the time was to reuse nested controls and there xml representations in the markup, for example, <asp:TextBox />.
If you want to use ASP.NET how it was designed to be used, use nested User Controls and Server Controls and try not to mess with the DOM too much.
If you are going do a lot of DOM manipulations via javascript, don't mind pulling post parameters into variables manually, don't care whether a control automatically repopulates with it's last value after a post, want to determine your own input control names, then you can use straight HTML aspx file with no server controls and turn off ViewState on your page, but for most pages you will doing a lot more work that the framework would normally do for you.
***End Edit
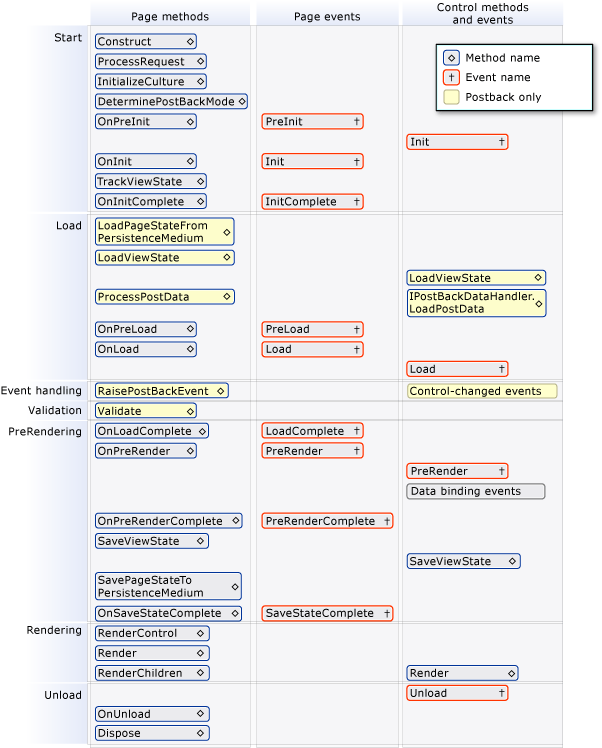
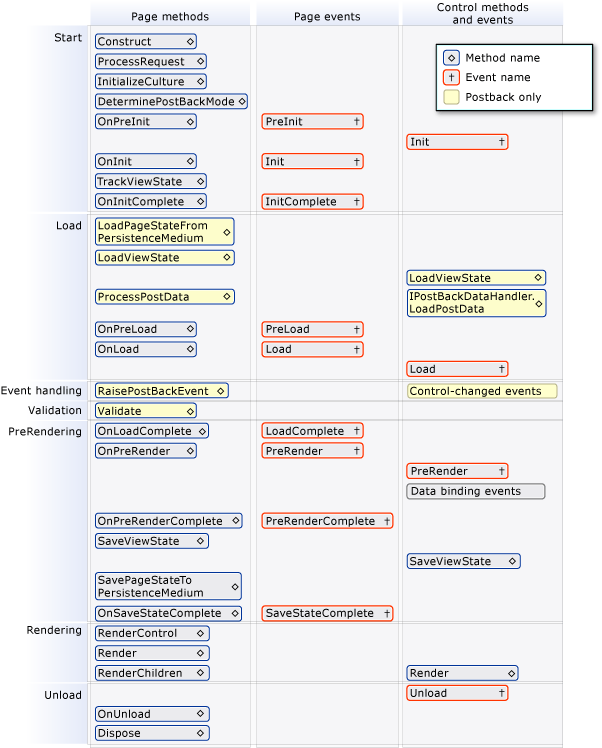
I have not done non MVC asp.net development now for several years, but the best way that I know of to understand how User Controls are generated is to understand the Page Execution and Control Execution Lifecycles and the events that render them.
and the events that render them.

 and the events that render them.
and the events that render them.