There are many different flavours of the "MVC" architecture, and the diagrams represent two such flavours. I will call the two main flavors "GUI-MVC" and "Web-MVC".
GUI-MVC, as it originated in the Smalltalk community
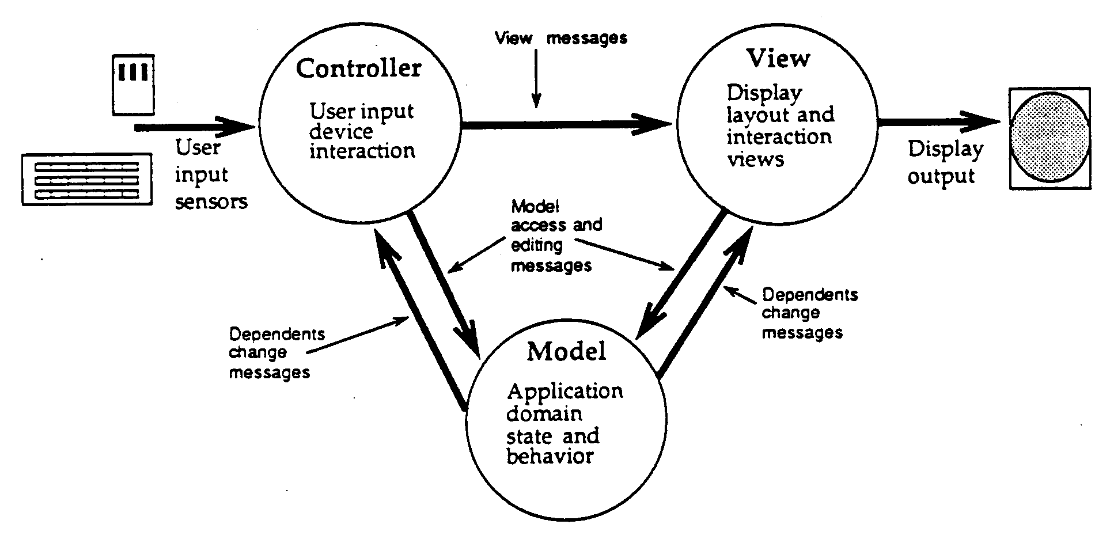
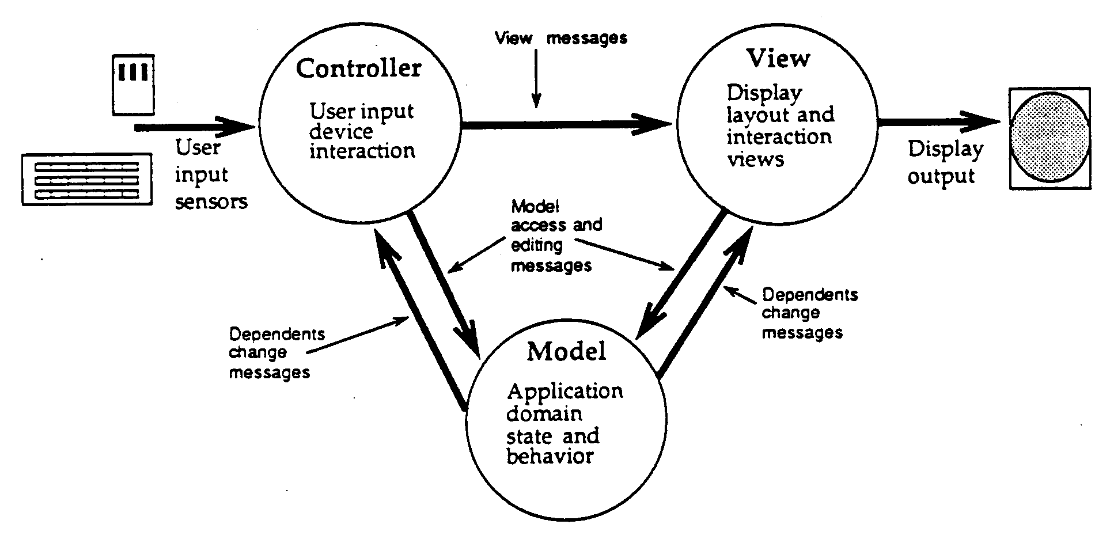
MVC originated in the context of 80s-era Smalltalk GUI applications. The seminal paper on this pattern is A Cookbook for Using the Model-View-Controller User Interface Paradigm in Smalltalk-80 by Krasner and Pope (1988). At the time of writing, a PDF is available here. They show the following diagram for the MVC architecture:

In modern terms, the model contains business logic but also represents current state, the view displays the model state via data-binding, and the controller contains event handlers for user input.
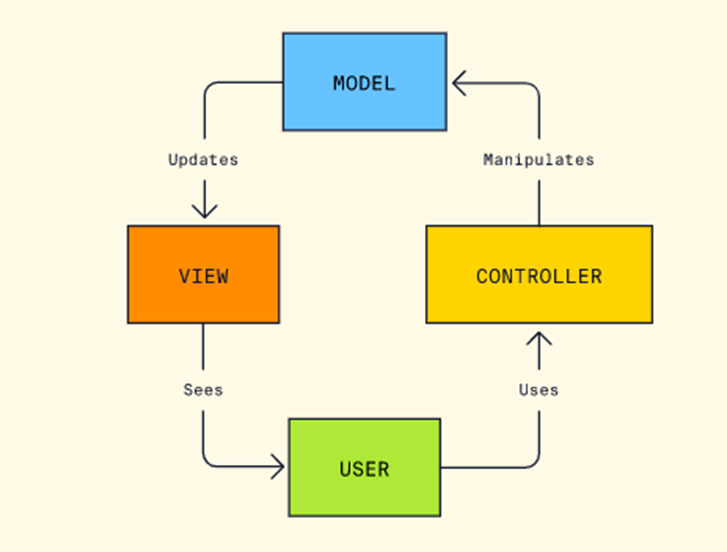
Your first diagram summarizes the main data flow in this traditional GUI-MVC architecture. It is generally similar to the diagram by Krasner & Pope, but introduces the user as an explicit part of the system, and elides additional communication paths (such as Model→Controller notifications, Controller→View updates, and View→Model access).
Web-MVC, the transfer of these terms into the Web/HTTP context
In a web context, the term "MVC" is used to describe a notably different architecture. Back when Web-MVC was popularized, there was no real-time connection between frontends and backends (like we have now with WebSockets). There were only HTTP requests.
So the GUI-MVC best practices were re-cast into the terms of server–client communication. The model contains business logic and persistent data. The view is the HTML (or other representation) that is displayed to users. The controller is the component that handles HTTP requests on the backend and translates it into model operations, such as updating databases. Sometimes, applications are already claimed to follow the MVC architecture if the web backend uses a template engine (for views) and an ORM (for the model), an interpretation that is quite unlike GUI-MVC.
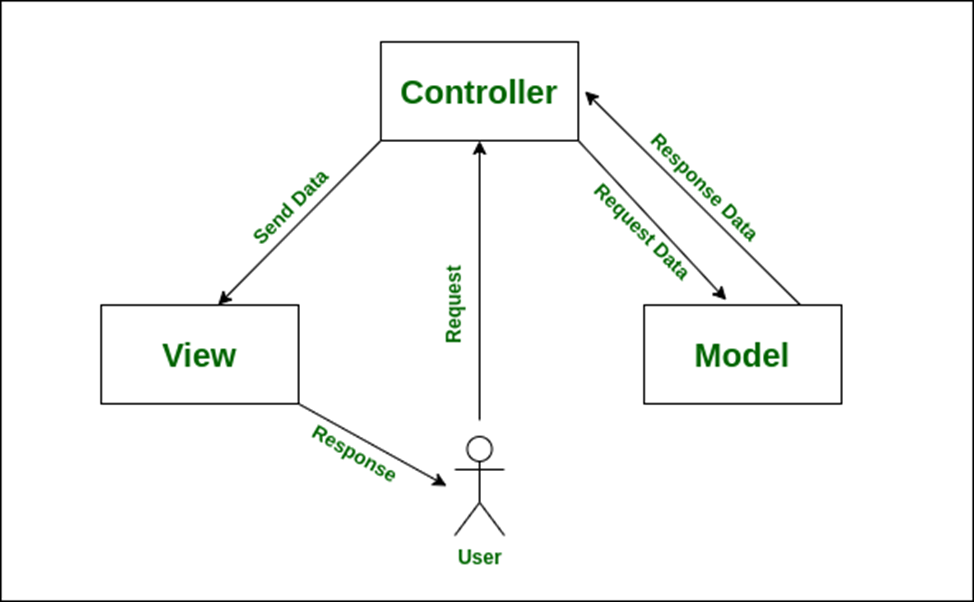
Your second diagram summarizes the dataflows in this Web-MVC flavour of the architecture.
Different interpretations for the "Controller"
There is a crucial difference especially in the role of the controller between these architectures.
In GUI-MVC, the view uses a controller to handle events. For example, the view might invoke the controller's methods to handle a mouse click or a keyboard shortcut. The controller then invokes suitable methods in the model. Through databinding/observers/pubsub, the view is notified of updates in the model and shows the new state.
In Web-MVC, the controller mediates all interaction with the model. Similar to GUI-MVC, the controller invokes model operations. But then in an inversion of the GUI-MVC data flow, the Web-MVC controller loads relevant data from the model, constructs a new view (e.g. by rendering a HTML template), and returns it to the client. There is no direct Model–View communication, and in practice the controller starts to take on responsibilities from the view and model as well (especially in CRUD applications).
Related architectures
Subsequently, many more architectures have been developed, for example:
- Model-View-Presenter (MVP) introduces a presenter, a role similar to the Web-MVC controller that is also responsible for managing views.
- Model-View-ViewModel (MVVM) introduces a view-model, a databinding target that is similar to the model in GUI-MVC but doesn't contain business logic.
How to select the appropriate architecture
None of this is particularly helpful when creating new architectures now. It is likely that you're using some GUI framework. This GUI framework will likely impose a certain architecture or data flow. For example, in web frontend development, frameworks like React or Vue offer databinding, which pushes you strongly towards a GUI-MVC like views, but doesn't necessarily enforce a controller vs model separation. I recommend following the application design guides offered in your framework's documentation.