I have a Flutter app with a Firebase Firestore database. I want to integrate my app with Google Calendar, and I need the app to have real-time access to the calendar data. Moreover, my app needs to manage some data associated to each calendar event that is app-specific and goes beyond the scope of Google Calendar itself. So I need to store this additional information somehow in the Firestore database. In summary, the app needs to be able to:
- Display Google Calendar events.
- Add, modify and delete events.
- Manage the app-specific information associated to events.
I want to avoid having to poll the Google Calendar API periodically from the client. Instead, I want a "real-time" push model, where changes in Google Calendar are pushed to the app instead of the app pulling data from Google Calendar manually. (Similar to how Firestore works.)
However, the only method for subscribing to changes in the Google Calendar API is the watch method, which takes a webhook URL as a parameter.
As far as I know, this means I can't make Google Calendar send the updates directly to the client, like Firestore.
Instead, I must set up some sort of webhook server.
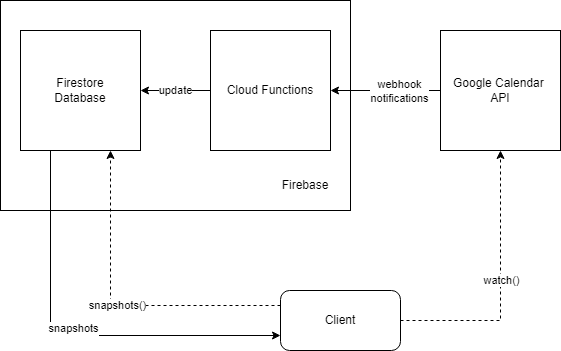
The solution that comes to mind is to set up a Cloud Function as a webhook. The flow of data is the following:
- Client calls
watchon the Calendar API, with the Cloud Functions URL as webhook. - The cloud function updates the Firestore database appropriately.
- Firestore pushes these changes to the client.
This seems too convoluted for something that seems like it should be relatively common. Also, ideally I want to remove Cloud Functions out of the equation as they would drive up the cost of my Firebase plan.
What other possible solutions to this problem are there that satisfy the requirements above?