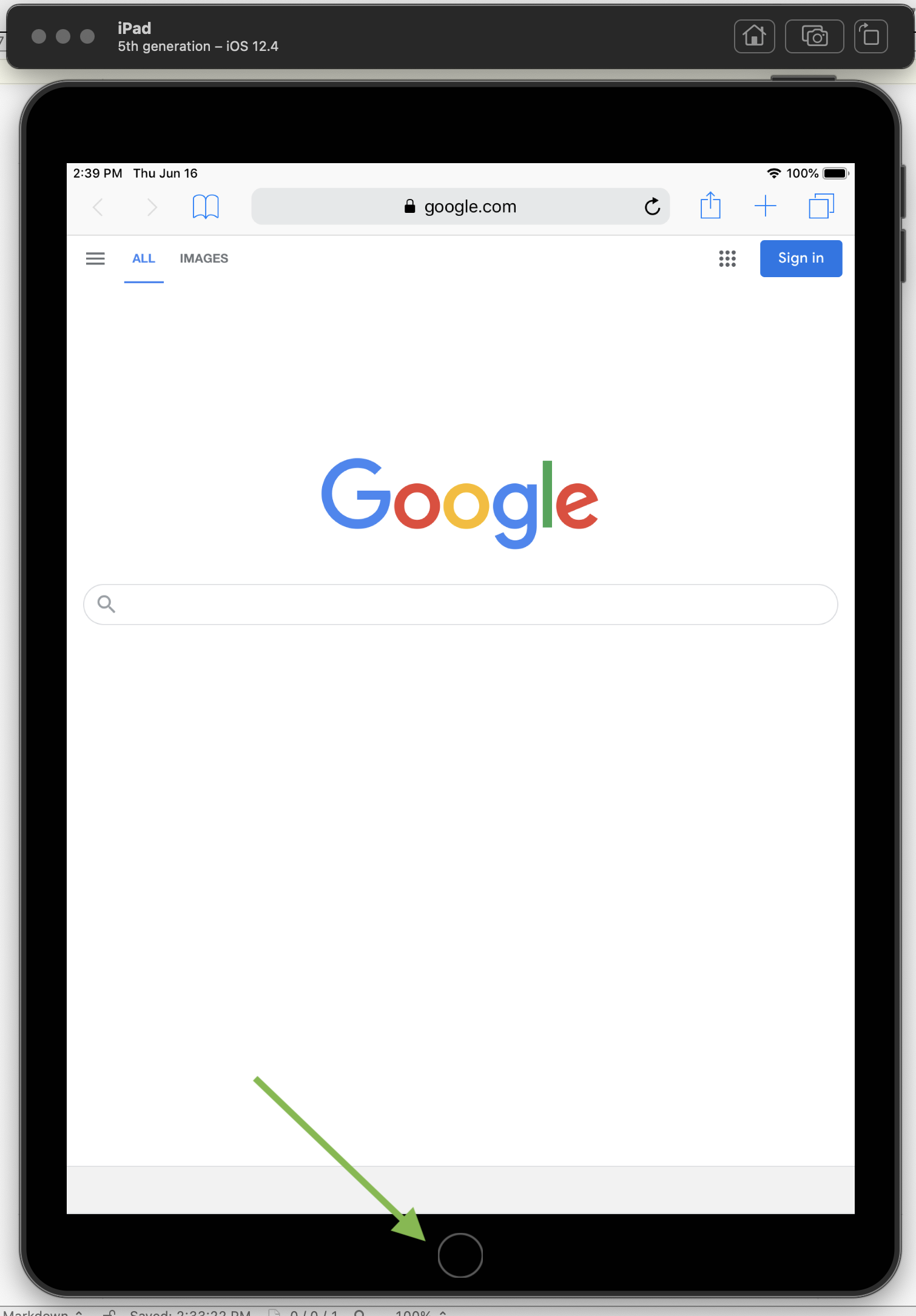
Older iPads used to have a home button:
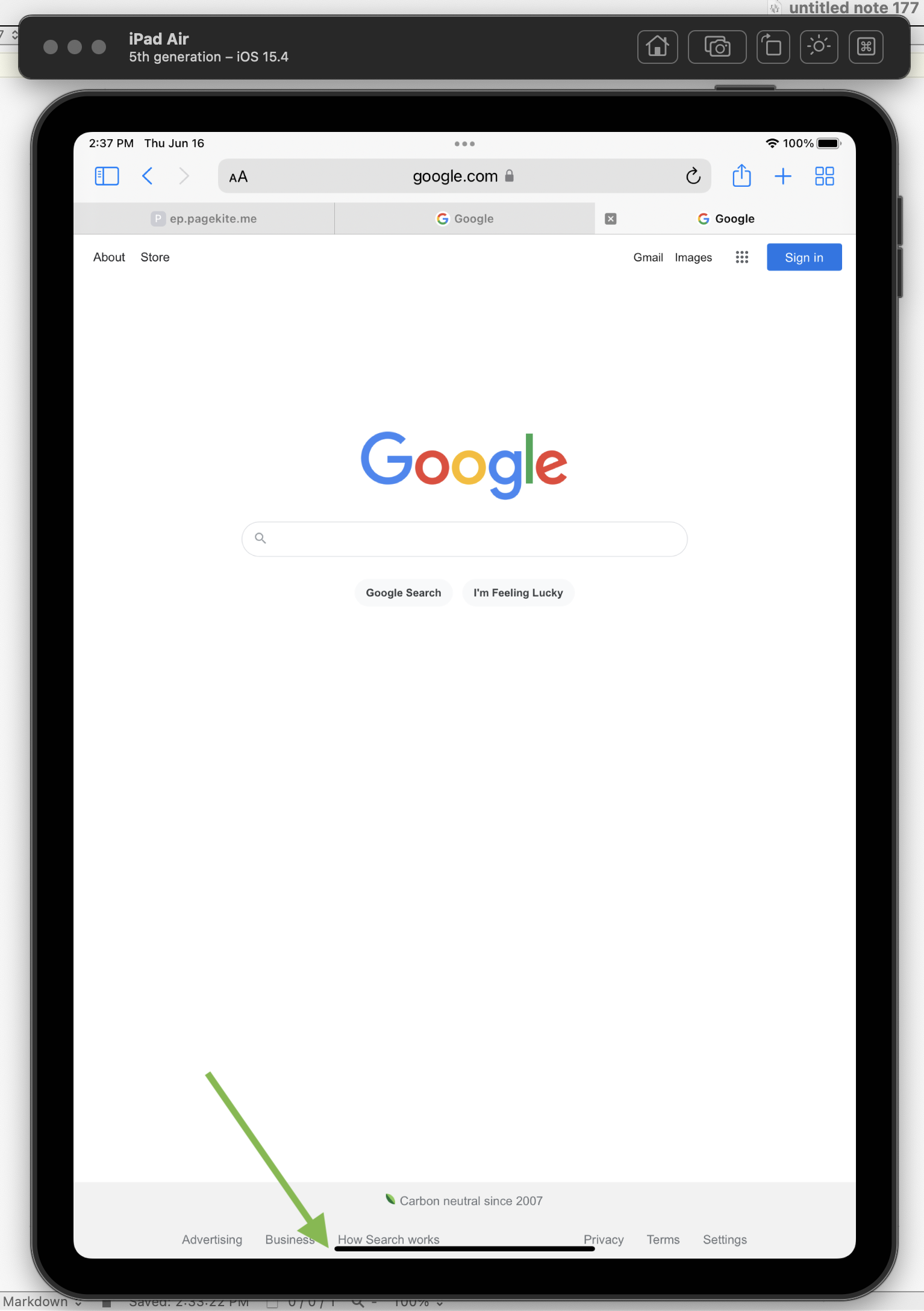
Newer iPads don't have it. They have a line on the screen you're supposed to swipe up to get to the home screen:
Now if an app has a row of links or buttons at the bottom of the screen, it has to leave extra space for that line on the screen.
How are people handling this? Am I supposed to do device sniffing to figure out whether to leave that extra space for that line? I thought device sniffing was deprecated.