I want to build a cross platform(Android, iOS, Windows) mobile application.
I want the UX of the application to be different on the different platforms so that it will be more platform specific and does not force different platform users to stick to a common UI, as this common UI might not gel well in terms of look and feel with other native applications in their platform. However since it is the same application that I am trying to build across all platforms my backend will mostly be the same.
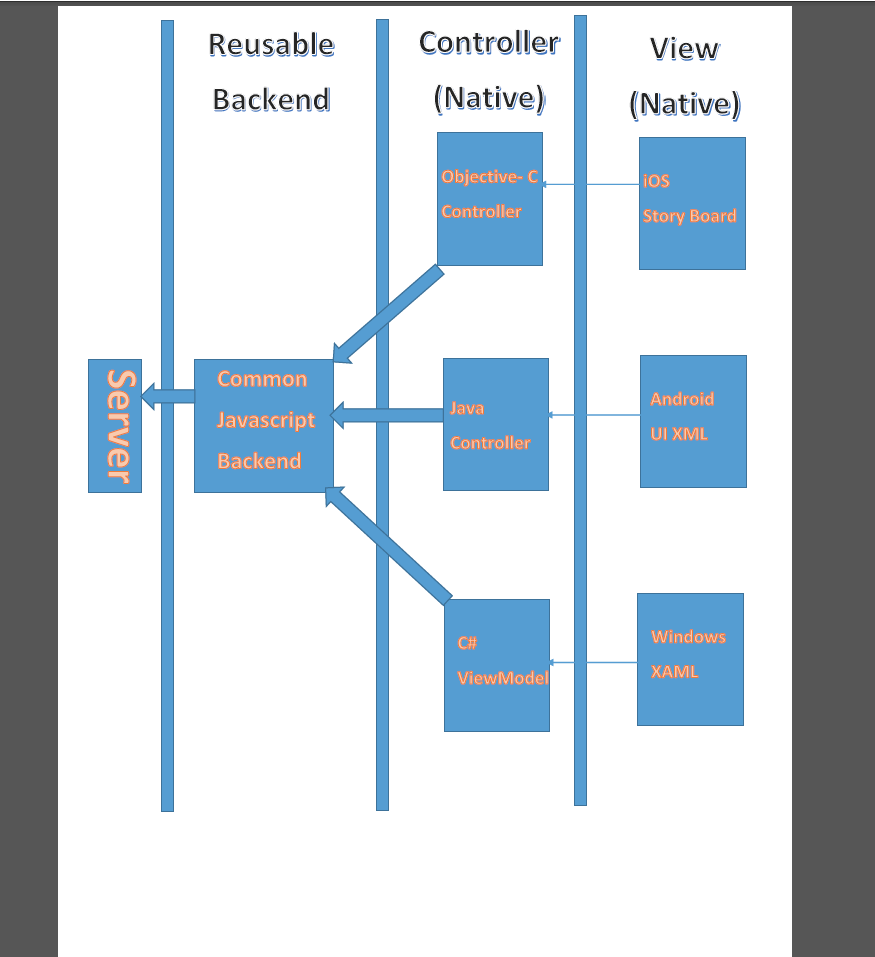
This image presents what I am trying to achieve.

Is it possible to build different UI for each platform using native technologies like Storyboard(in iOS), XML(in Android), XAML(in Windows) and then bind these UI elements to native controllers. And making this controller use a common javascript backend for all the platforms.
I am aware of the concept of Native and Hybrid applications. The problem that I would face with them are the following
Pure native applications will force me to make the entire source code platform specific which will make me write my backend thrice in 3 different languages. (Least reusable)
Hybrid applications(like those build on PhoneGap) will let me write my code in javascript and html but will create a common ui with HTML5/CSS3 which should be used across all platforms, I want to have different UI and for the UI to be more native than generic.
Is this common javascript backend code achievable. And if it is then is there a way in which I can create this entire javascript code independently and package it as platform specific libraries like .a(for iOS), .jar(for Android), .dll(for Windows). Or should I use some other approach?
Thanks in Advance
