***Edited
I am editing here because I did not really answer you question: ASP.NET was created around 14 years ago, when AJAX and DOM manipulation where in their infancy. The idea was to create controls and drag and drop them on a form. The controls would be part of a tree under the web form.
Anyway, At that time, ASP.NET fit the bill for 90% of projects, it had never been easier to create a web app then it had become with ASP.NET. Now it is 2015, and things have changed drastically over the years, namely, AJAX is everywhere.
One of the issues with ASP.NET is that it generates unique IDs for each control based on where the control fit in its page's control hierarchy. It also saves a pages encrypted ViewState, the state of all its controls, in a separate form field. So if you change the DOM drastically, when the pages tries to restore it's view state, it will error out, because the page is no longer the same state as it was when the view state was captured.
For example a generated id of "somepage_control_othercontrol" could be used by the asp.net page to find a control that is nested within its page and and restore its current view state, without having to do it manually. So, to sum it up, the best practice at the time was to reuse nested controls and there xml representations in the markup, for example, <asp:TextBox />.
If you want to use ASP.NET how it was designed to be used, use nested User Controls and Server Controls and try not to mess with the DOM too much.
If you are going do a lot of DOM manipulations via javascript, don't mind pulling post parameters into variables manually, don't care whether a control automatically repopulates with it's last value after a post, want to determine your own input control names, then you can use straight HTML aspx file with no server controls and turn off ViewState on your page, but for most pages you will doing a lot more work that the framework would normally do for you.
***End Edit
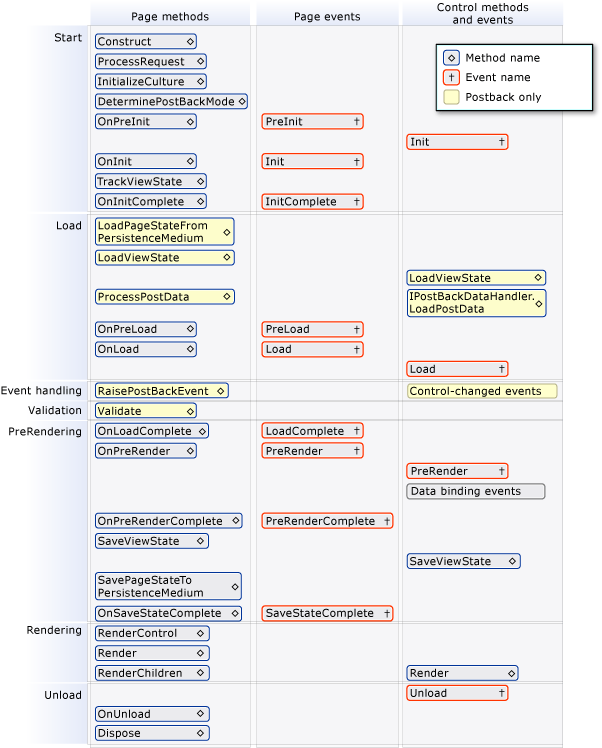
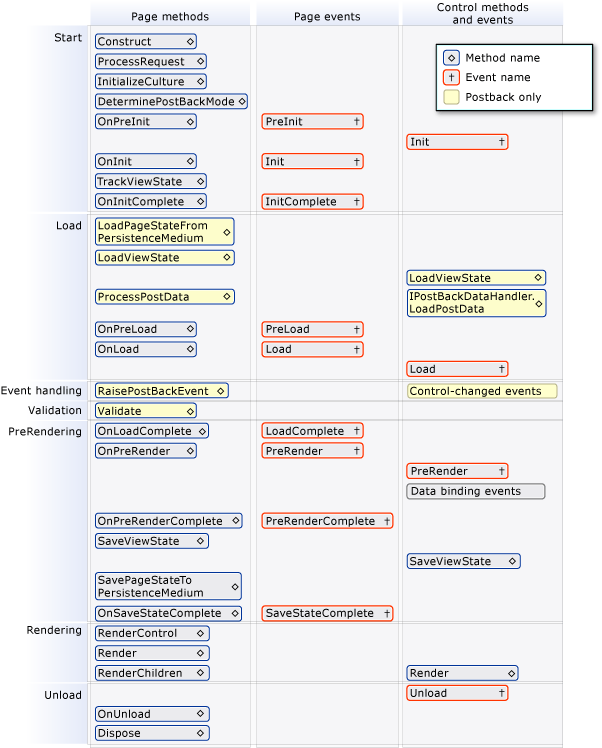
I have not done non MVC asp.net development now for several years, but the best way that I know of to understand how User Controls are generated is to understand the Page Execution and Control Execution Lifecycles and the events that render them.
and the events that render them.
See https://msdn.microsoft.com/en-us/library/ms178472.aspx
https://msdn.microsoft.com/en-us/library/aa719775(v=vs.71).aspx
https://msdn.microsoft.com/en-us/library/ms178472(v=vs.85).aspx
http://www.codeproject.com/Articles/457647/Understanding-ASP-NET-Application-and-Page-Life-Cy
PreInit All the Dynamic Controls, Master pages, Profiles and themes should be set in this event.
Init This should be used to set the initial value of the Control properties.
InitComplete This should be used to have custom ViewState data. This is the first place where ViewState has been loaded and can be changed.
Preload This can be used to set the properties of the controls.
Load All the Database connections and Data Binding can be performed here. Before this event finishes up all the validations will be done. Once the event is finished, the events for all the controls will execute before calling the next event in this list.
LoadComplete This event can be used for activities on controls that require them to be fully loaded.s
PreRender This is the last page where the visual properties of the controls can be changed before getting them displayed on the page.
PreRenderComplete This will be called when the page is ready and no changes in visual elements can be made. All data binding are done at this point.
SaveStateComplete View State has been saved and from this point onwards changes in ViewState will not be preserved i.e. ViewState has been saved for the page already.
Unload The Page processing is done now. This is the last event that will be called.
Essentially you need know exactly where you can do a certain types of tasks within the page and control life cycles. Once you understand this, you just need to subscribe to the right event for the task and write the code that's require in the event handler.
Here is a complete list of all the events as the happen in order across all scopes
Page ProcessRequest
Page ProcessRequestMain
Page DeterminePostBackMode
Adapter DeterminePostBackMode
Page LoadScrollPosition
Page OnPreInit
Page ApplyMasterPage
PostBack ApplyMasterPageRecursive
Control InitRecursive
Control ResolveAdapter
Control ApplySkin
Page ApplyControlSkin
PostBack ApplyControlSkin
Page OnInitComplete
PostBack LoadAllState
PostBack LoadPageStateFromPersistenceMedium
PagePersister Load
Control LoadControlStateInternal
Control LoadControlState
Adapter LoadAdapterControlState
Control LoadViewStateRecursive
Control LoadViewState
Adapter LoadAdapterViewState
PostBack ProcessPostData
Page OnPreLoad
Control LoadRecursive
Control OnLoad
Adapter OnLoad
PostBack ProcessPostData
PostBack RaiseChangeEvents
PostBack RaisePostBackEvents
Page OnLoadComplete
Control PreRenderRecursiveInternal
Control EnsureChildControls
Control ResolveAdapter
Control CreateChildControls
Adapter CreateChildControls
Control OnPreRender
Adapter OnPreRender
Control SaveViewState
Page SavePageStateToPersistenceMedium
PagePersister Save
Page OnSaveStateComplete
Control RenderControl
Control RenderControlInternal
Control Render
Adapter BeginRender
Adapter Render
Adapter EndRender
Control RenderChildren

 and the events that render them.
and the events that render them.